
Are Mega Menus Bad For SEO? A Guide for HVAC Contractors
As an HVAC business owner, finding an HVAC website design company that can create a site that is both SEO-friendly and offers a seamless user experience can be challenging. One of the most common feature requests we receive from clients is the inclusion of a mega menu. Mega menus seem like an attractive option but we usually do not recommend them (unless you’re an ecommerce giant like supplyhouse.com).
With that said, we decided to add a mega menu to our site and show you guys our experience with implementing a mega menu. We’ll discuss the potential benefits and drawbacks, delve into the technical SEO issues—such as duplicate content—and provide actionable ways you can implement mega menus without negatively impacting your site’s SEO performance.
What Is a Mega Menu?
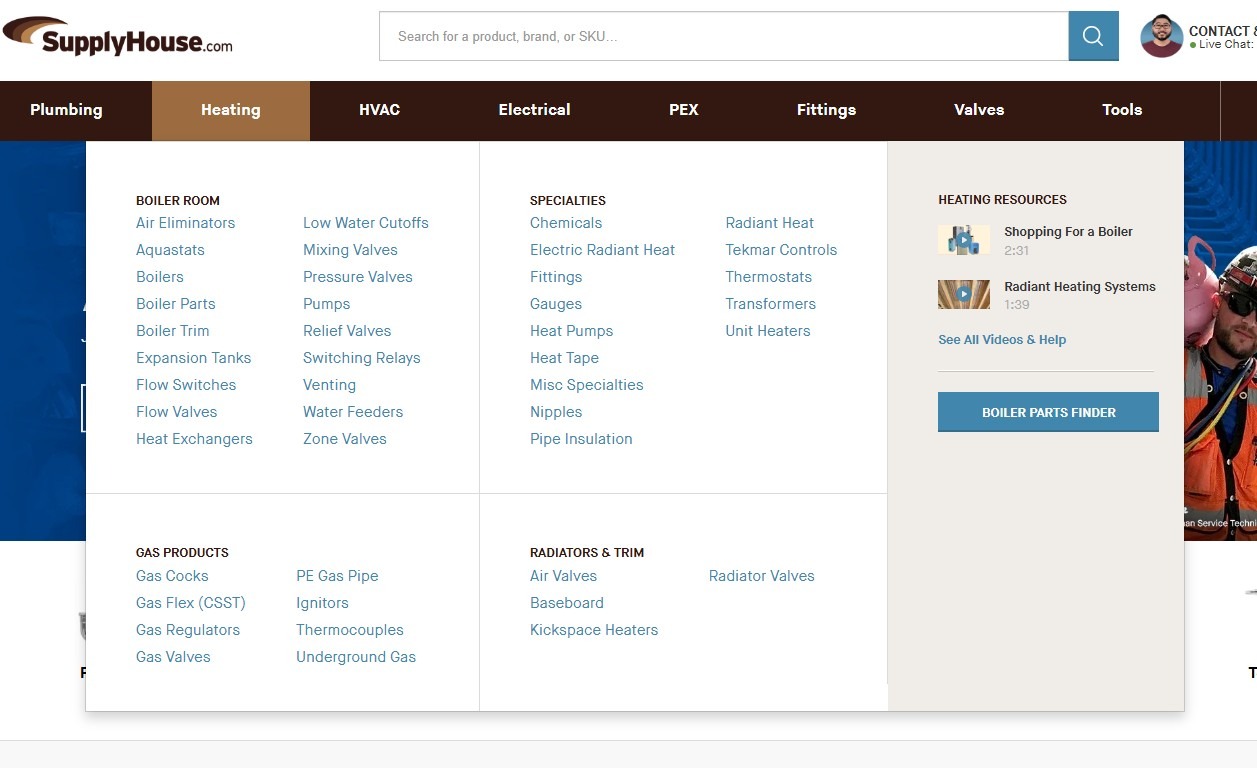
A mega menu is a large, drop-down navigation panel that appears when a user hovers over a specific link. It displays a wide range of categories and links in one large panel. For HVAC contractors, a mega menu might include links to various services (e.g., heating repair, air conditioning installation), locations, customer resources, blog posts, or even promotional offers. Here is a screenshot of a mega menu.

The primary benefit of a mega menu is that it allows users to quickly access various sections of your site, enhancing UX. When implemented correctly, it can provide a broad overview of what’s available on your site in a way that’s visually clear and easy to navigate.
Why Are Mega Menus Bad For SEO?
While mega menus can improve user experience, they can also create several SEO challenges. Here are the most important technical SEO concerns that HVAC business owners should be aware of when considering mega menus for their websites:
1. Duplicate Content
One of the biggest risks associated with mega menus is duplicate content. Duplicate content occurs when identical or very similar content appears on more than one page of your website. This confuses search engines like Google, as they struggle to determine which version of the content to prioritize in search results.
For example:
- URL 1:
https://hvac-leads.com– This is our normal home page content and URL. - URL 2:
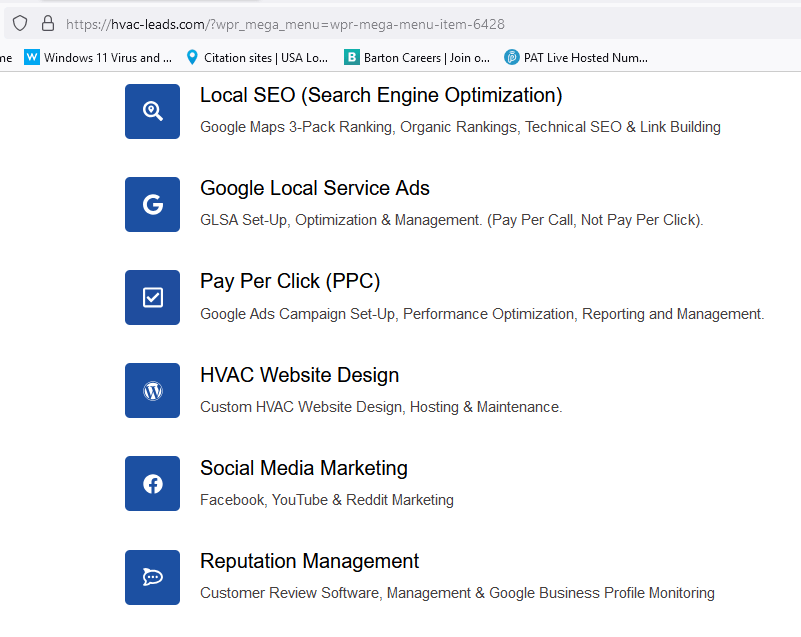
https://hvac-leads.com/?wpr_mega_menu=wpr-mega-menu-item-6428 -This is our home page Mega Menu URL. - This is duplicate content. Below is a screenshot of the second url’s content. It’s just the mega menu, no other content.

In this case, Google “thinks” that both URL’s are the homepage. One with the real home page content and one with just the menu. Houston, we have a problem.
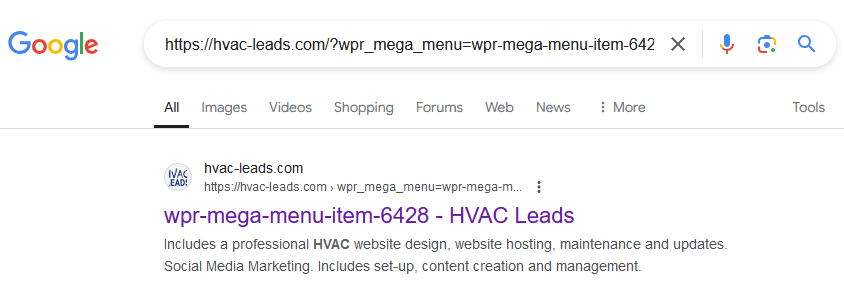
If Google indexes both URLs, it could view them as duplicates, leading to potential SEO penalties. Even with rel=canonical tags that point to the original homepage URL, Google may still struggle with this duplication. The canonical tag helps but doesn’t completely resolve the problem if search engines continue to crawl the duplicate versions of the page. Below is a screenshot showing that Google did indeed index the menu.

What is the “?” in a URL and what is it used for?
In advertising, the “?” symbol is used in a URL to denote the start of “query parameters” which are essentially tracking codes that allow advertisers to gather data about user interactions with their ads. Like where the user came from, which campaign they clicked on, and what actions they took after clicking. This helps us analyze and optimize our clients ad campaigns based on this information.
Here’s another example for Local SEO in Google Maps: HVAC Leads uses this same “?” for tracking visitors that come from Google Maps (Google Business Profile).
Look up “AC Repair (city)” and check out your competitors. The ones that have this tracking URL probably hired an SEO company and have way better data than you do. Better data let’s you know where to invest in the most profitable HVAC lead generation channels.
Here’s another example we use with your Google Ads and PPC campaigns.
Note: Each parameter is usually in the format of “key=value” where “key” identifies the data point (like “source” or “campaign”) and “value” is the specific information related to that key.
Example: “https://www.example.com/product?source=google&campaign=summer-sale” – Here, “source=google” indicates the ad came from Google search, and “campaign=summer-sale” tells you the specific ad campaign the user clicked on. Note: We build landing pages for your Google Ads campaigns but that’s a whole other blog post.
2. Crawl Budget Wastage
Googlebot has a limited amount of resources and time to crawl and index your website, known as the crawl budget and the past few years indexing on Google has become harder for new and existing websites. If your mega menu links to numerous pages or duplicates content across your site, it can lead to inefficient use of your crawl budget. As a result, Google may spend time crawling redundant or less important pages, while overlooking your more critical, high-value content.
3. Over-Complex Navigation
An overly complex mega menu can also harm SEO by making it harder for Googlebot to navigate your site effectively. When a menu contains too many links or submenus, it can make your site harder to crawl, especially if the structure isn’t clear. If Googlebot struggles to crawl and index your pages properly, it may impact your site’s ability to rank for relevant keywords.
4. Slow Page Load Times
Mega menus tend to include many links, images, and sometimes even JavaScript elements. This can increase the load time of your website, which is a critical factor in both user experience and SEO. Google has made it clear that page load speed is a ranking factor—slower loading pages can hurt your chances of ranking highly in search results.
How to Mitigate the SEO Risks of Mega Menus
Despite the potential SEO pitfalls of mega menus, they don’t have to be entirely avoided especially if you have an ecommerce site with tons of products and categories. Hiring a highly skilled technical SEO agency, mega menus can still offer UX benefits without negatively affecting your SEO too much. Here are some best practices to follow when using mega menus:
1. Implement Proper HTML Markup
Make sure your mega menu is structured with clean, semantic HTML markup. Use the HTML5 <nav> tag to denote navigation areas. This helps Google and other search engines identify your menu as a navigation element, not a part of your page’s main content. Using ARIA roles (Accessible Rich Internet Applications) can also help search engines better understand the content structure and avoid treating it as duplicate content.
2. Limit the Number of Links
While mega menus can display many links, be cautious about overloading the menu with too many options. Google Search Essentials (formerly Webmaster Guidelines) recommend limiting the number of links on a given page. By keeping your mega menu concise and focused on the most important categories or pages, you’ll improve both user experience and SEO.
3. Use Descriptive Anchor Text
Ensure that each link in your mega menu has clear, descriptive anchor text that accurately reflects the content of the page it leads to. Avoid vague terms like “click here” or “learn more.” This not only helps users understand what to expect, but it also gives search engines more relevant keyword signals.
4. Consider JavaScript or Asynchronous Loading
If your mega menu contains a large amount of content, consider using JavaScript to load menu items asynchronously. This way, sub-menu content is only rendered when the user interacts with it, rather than being included in the initial page load. This can help reduce page load times and improve SEO performance.
5. Use Rel=Canonical Tags Carefully
If you have different URLs that display the same content (e.g., homepage vs. mega menu page), make sure you use rel=canonical tags correctly. These tags tell search engines which page version should be prioritized in the index. However, keep in mind that while rel=canonical tags help with duplicate content, they don’t entirely eliminate the risk if Googlebot is still crawling unnecessary versions of your pages.
Conclusion
If you’re still wondering if Mega menus are bad for SEO the answer is, it depends but usually yes when it comes to non-ecommerce websites. Mega menus can offer significant benefits in terms of user experience and accessibility, but they also present unique SEO challenges. We recommend avoiding mega menus for our clients because it’s not worth the risk of hurting your websites Google rankings. If you guys have any questions contact us for a free consultation. We’d be happy to help.



